我們今天終於要進到Flutter的世界,大家應該都準備好了吧!還沒安裝完成的小夥伴也不要緊張,可以參考Day2的安裝教學喔!
確認Flutter
在開始之前,我們可以先確認一下是不是所有的設定都完成了,也可以順便更新一下Flutter
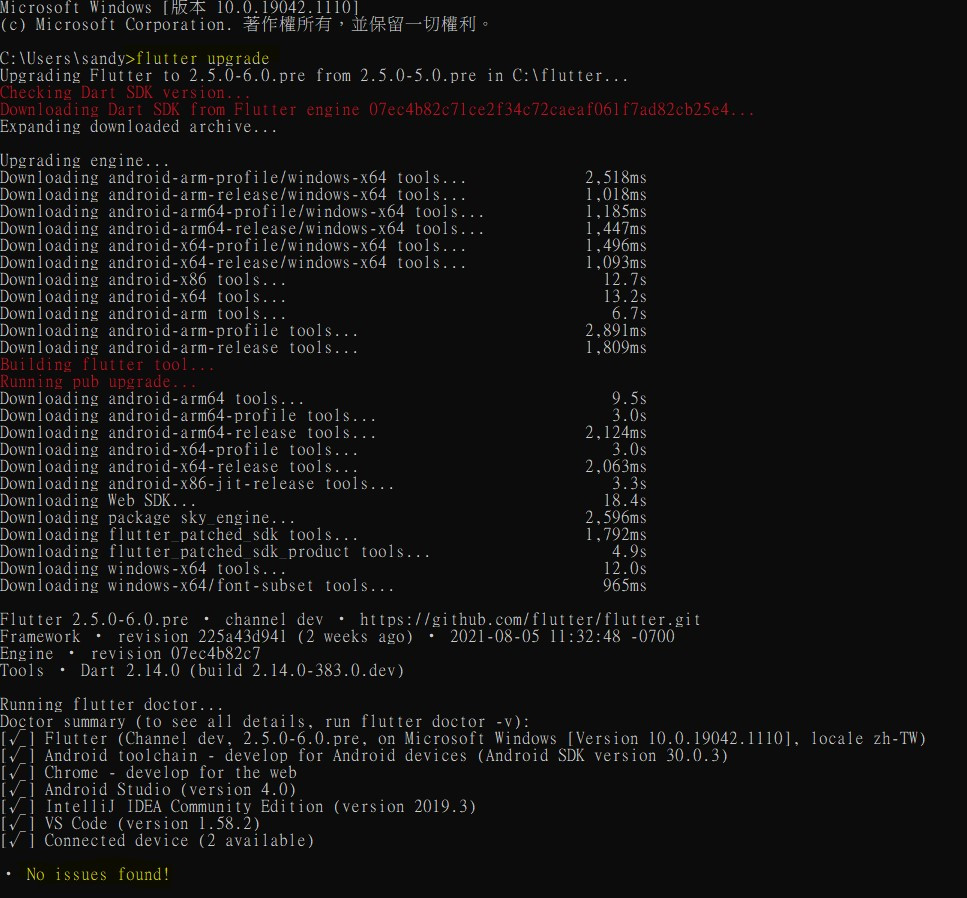
打開cmd然後出入flutter upgrade,等待它全部跑完,最後看到 No issues found!就代表全部完成了
開新的專案
完成上面所有設定後就可以建立新專案了,開新專案的方法有兩種,第一種是使用cmd輸入flutter create[project_name],第二種是使用Android Studio來開啟。
因為我們前面有先把Android Studio安裝完,所以我們就使用Android Studio來建立。
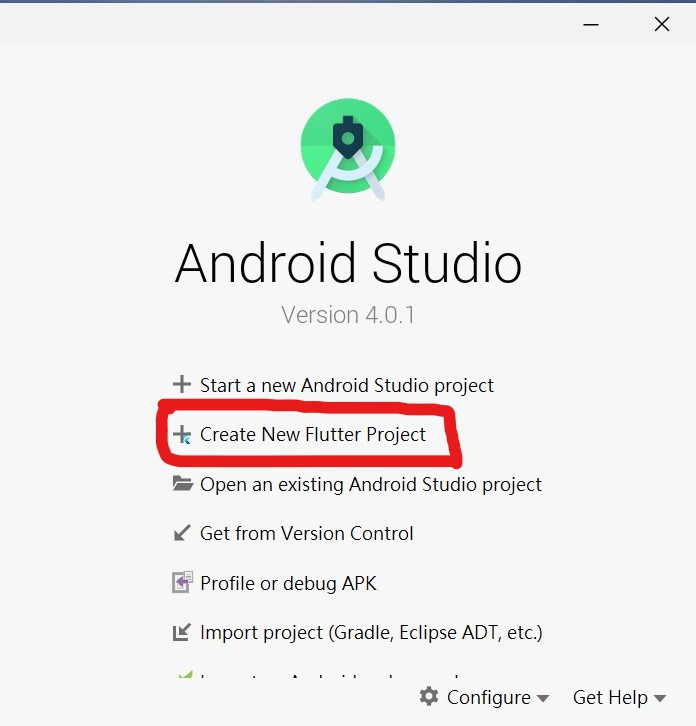
我們這邊就先假設大家都已經照著Day2的教學把Flutter和Plugin都安裝好了,那這樣在開啟Android Studio時就會看到Create New Flutter Project的選項
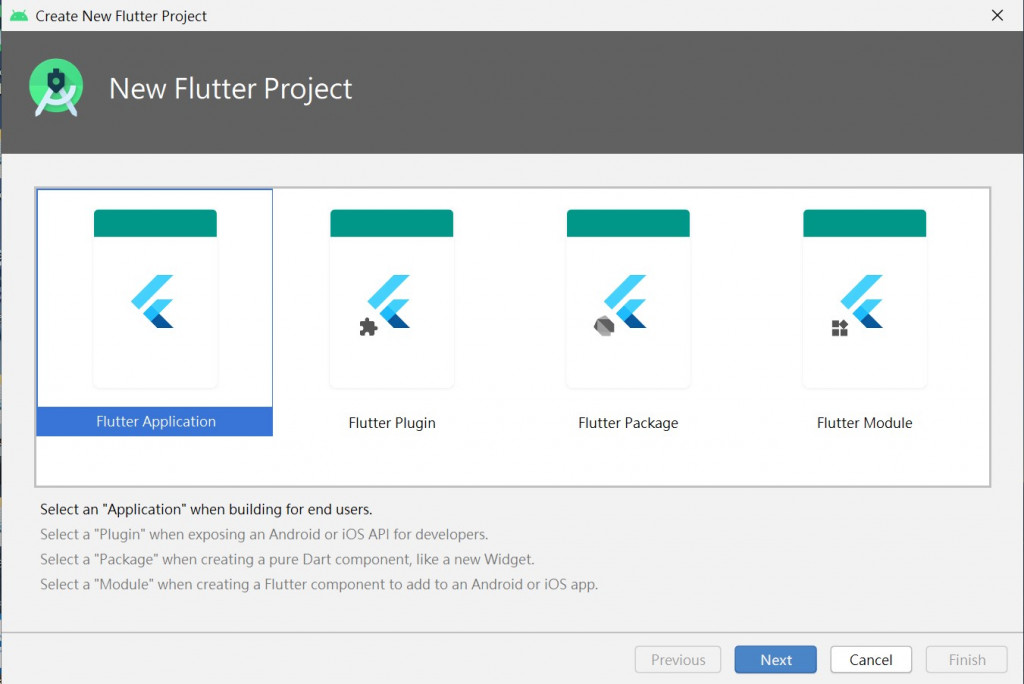
點選它會進入另一個頁面,選取第一個Flutter Application,然後按下Next
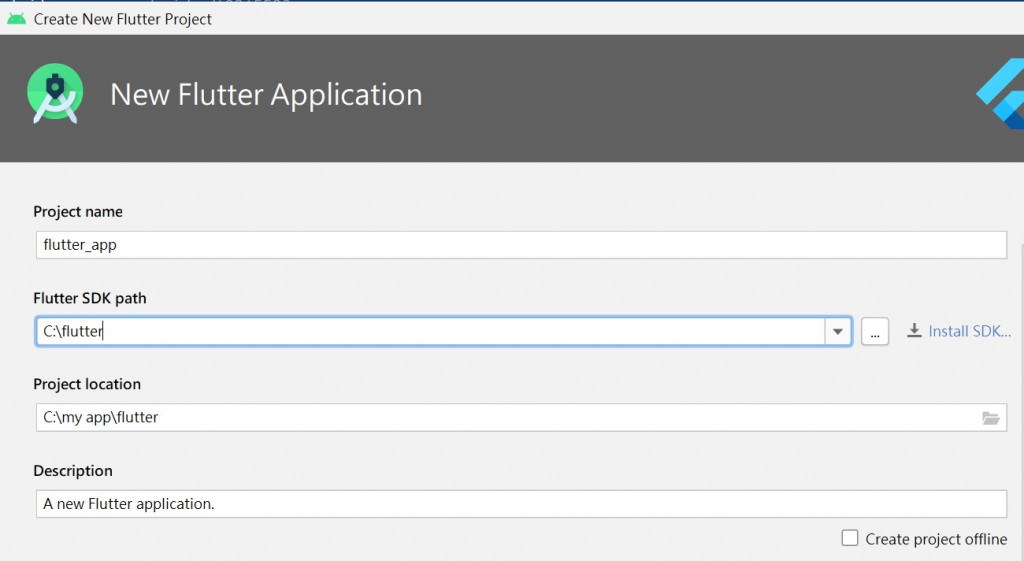
再來就是幫妳的專案取一個好聽的名子,不過記得開頭必須是英文小寫喔!然後第二個要填上Flutter SDK路徑要和當初安裝的目錄相同喔,剩下的會自動帶入,除非有要修改,不然可以不用理它,最重要的一點要記好儲存的位置,以免到時候找不到,完成後一樣點選Next
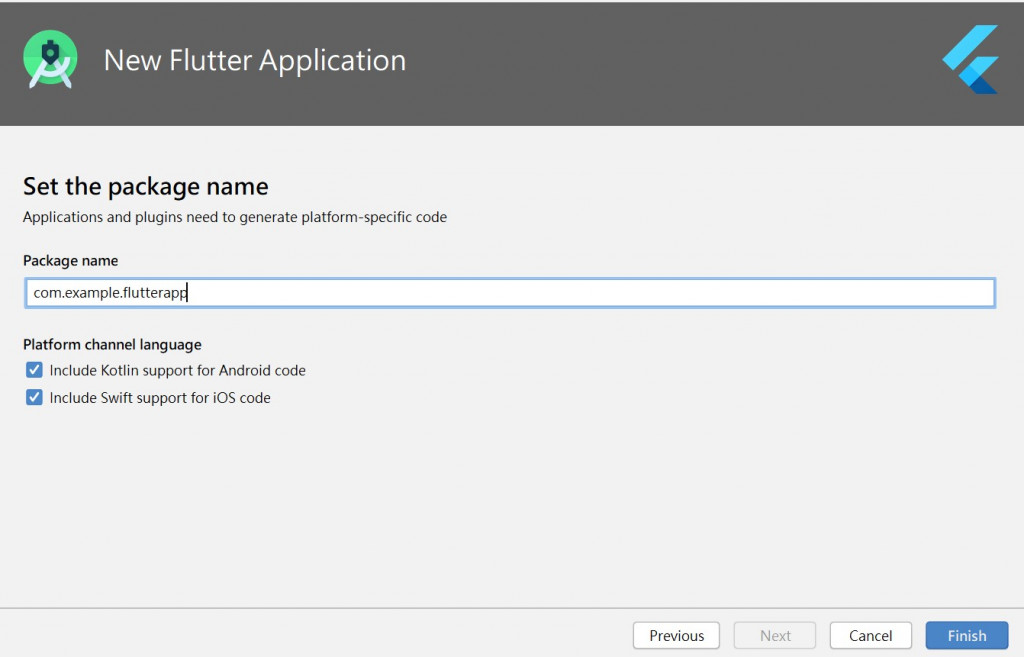
設定package name,這個頁面其實可以不用特別理它,除非你有想把你的專案上架到app store/Google play商店,不然只需要使用預設的就可以了,最後點選Finish讓Android Studio幫我們設定一個初始化的專案吧!
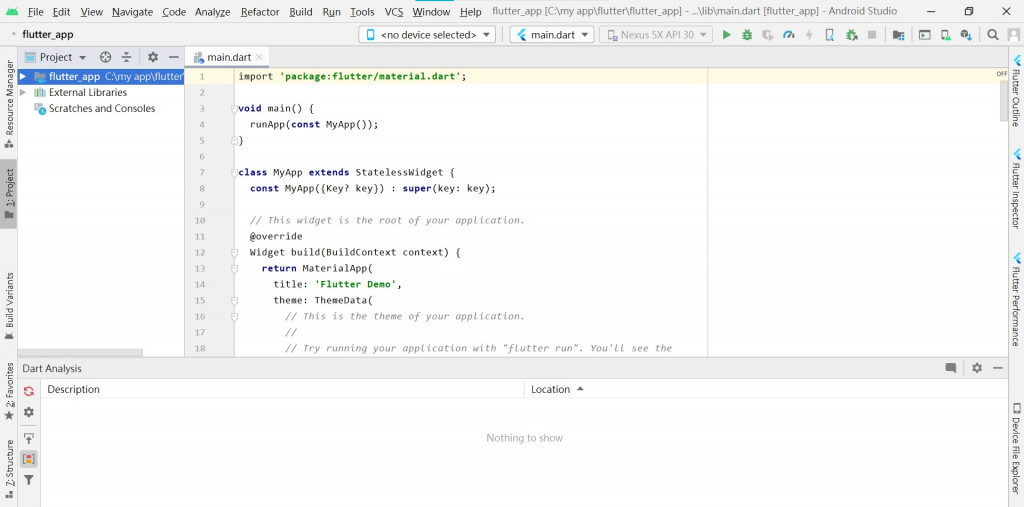
第一次建立可能需要花一點點時間,最後看到很多英文字就代表你成功了喔!(如下圖)
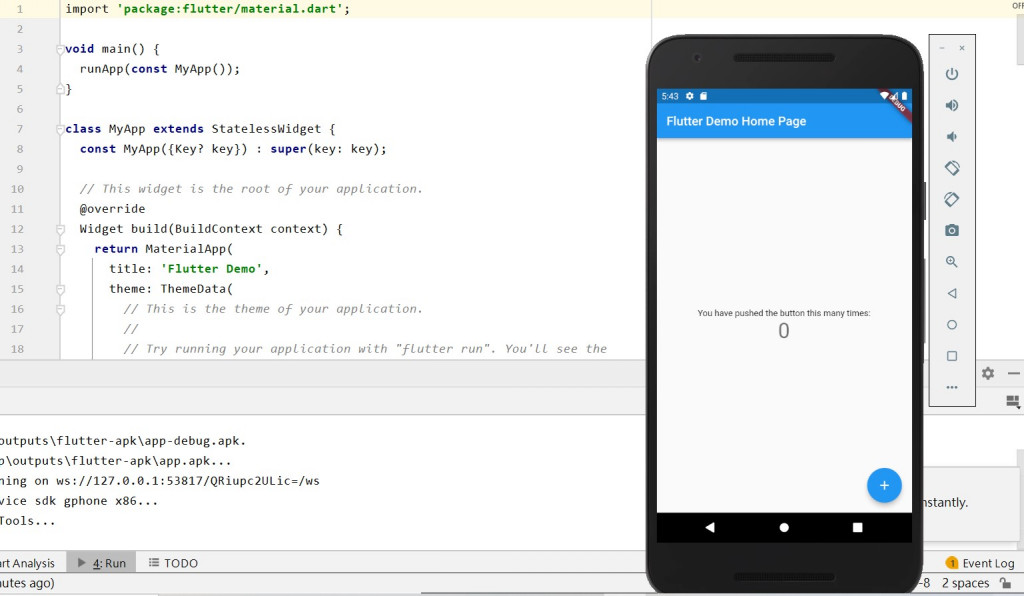
成功建構好了專案後,可以開啟模擬器執行看看系統預設的簡單程式,記得要先開啟模擬器在案執行喔!執行按鈕一樣是右上角那個綠綠的小箭頭,下面式執行畫面(第一次執行要等待比較久,大家不要緊張,它沒有壞掉喔!)
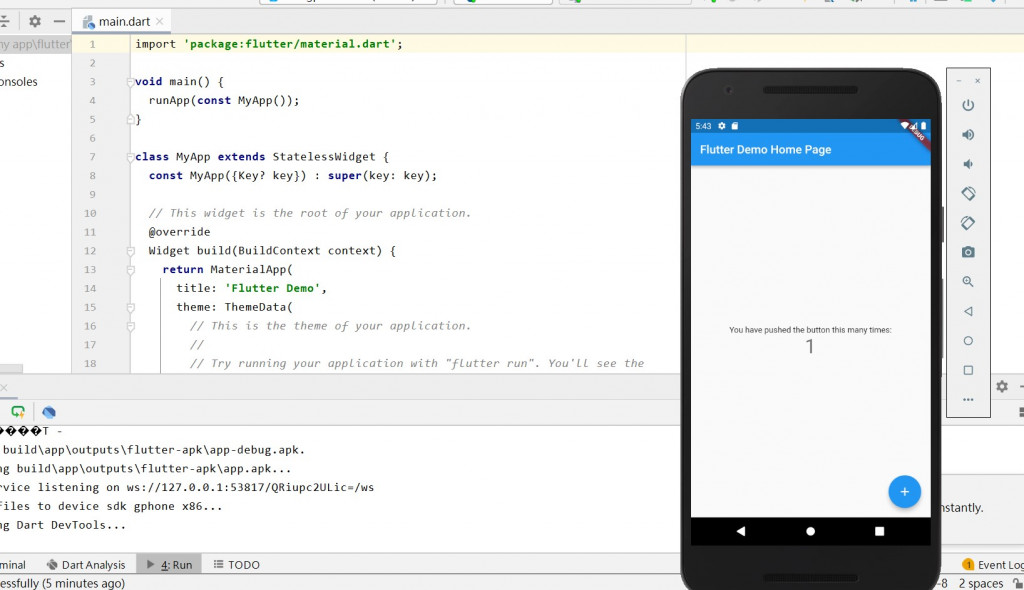
那我們點手機上那個藍色的加號按鈕,中間那行字的數字就會增加,按一次會顯示1,再按一下會顯示2以此類推
今日總結
如果這些測試都是正常,我們就可以先把模擬器關閉,然後可以先到處逛逛看看有哪些package,明天會為大家做簡單的介紹喔!
